Velasca - Miglioramento PageSpeed e CWV
La velocità di un e-commerce è di fondamentale importanza; per chi non conoscesse i motivi per cui è necessario considerare questo aspetto, abbiamo raccolto in questo articolo alcune motivazioni.
In breve, il punteggio di velocità e i parametri definiti Core Web Vitals da Google impattano direttamente sull'esperienza utente e indirettamente sul SEO e costi pubblicitari.
Per rendere l'esperienza di velasca.com più reattiva, abbiamo collaborato attivamente con il team di programmatori interno al cliente al fine di identificare le opportunità di miglioramento e fornire adeguate soluzioni.

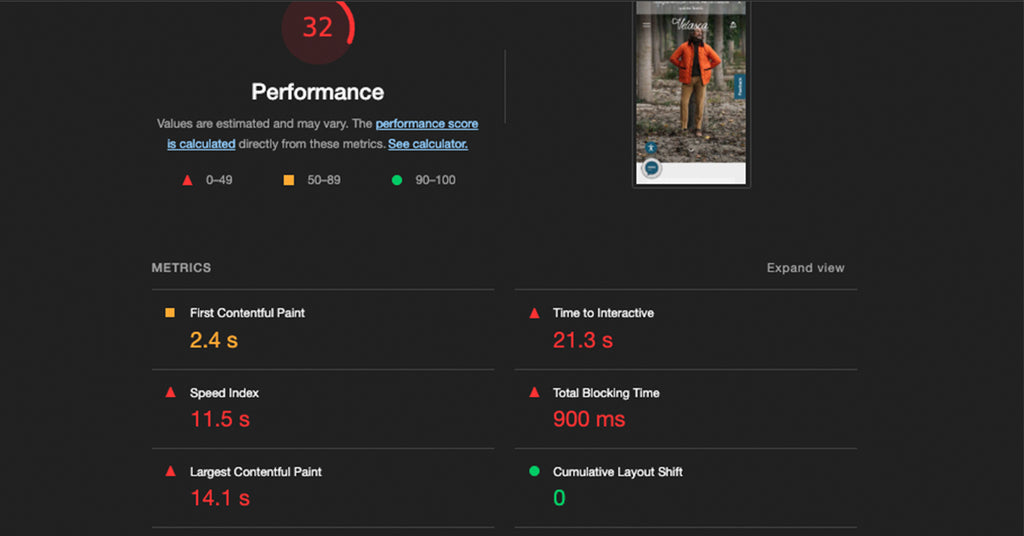
La situazione di partenza, analizzata con Lighthouse per Chrome Dev Tools mostrava un punteggio complessivo di 32 punti su 100 sui dispositivi mobile (Test emulated Moto G4 | Slow 4G connection).
Grazie alla collaborazione instauratasi con il team interno, l'attività si è concretizzata complessivamente in 3 giorni di sviluppo al termine dei quali abbiamo corrisposto al cliente una lista di interventi consigliati e di esempi di codice funzionanti da perfezionare in autonomia.

L'analisi finale, effettuata nelle medesime condizioni di quella iniziale, a seguito dell'implementazione degli esempi di codice così come forniti, mostra un miglioramento del punteggio globale superiore al 100% passando da 32 a 67 su 100.
Per quanto riguarda gli altri parametri, riassumiamo nella tabella qui sotto le differenze tenendo a mente che minore è il valore di ognuno, meglio è.
| FCP | SI | LCP | TTI | TBT | CLS | |
| prima | 2,4s | 11,5s | 14,1s | 21,3s | 900ms | 0 |
| dopo | 1,4s | 4,9s | 6,4s | 8,3s | 110ms | 0,017 |
| miglioramento | -41% | -61% | -55% | -61% | -80% | - |
Sebbene ci sia sicuramente ancora margine di miglioramento, abbiamo ritenuto insieme al cliente che i risultati fossero già soddisfacenti data la sofisticatezza delle soluzioni tecniche di cui è dotato l’e-commerce, rimandando al futuro eventuali ulteriori ottimizzazioni.



