Velasca - PageSpeed and CWV Improvement
The speed of an e-commerce is of fundamental importance; for those who do not know the reasons why it is necessary to consider this aspect, we have collected some reasons in this article .
In short, the speed score and the metrics defined by Google as Core Web Vitals directly impact user experience and indirectly impact SEO and advertising costs.
To make the velasca.com experience more responsive, we actively collaborated with the client's in-house programming team to identify opportunities for improvement and provide appropriate solutions.

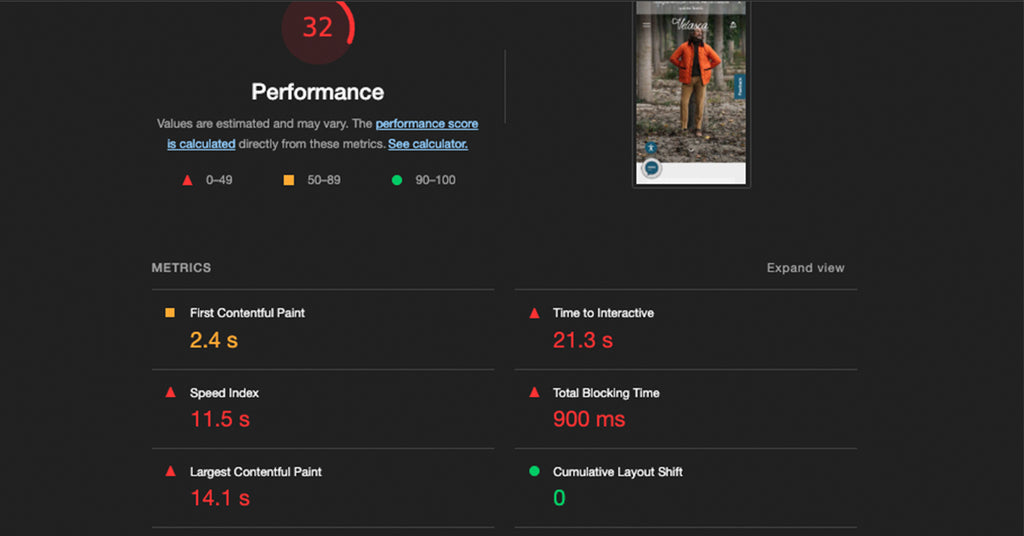
The starting situation, analyzed with Lighthouse for Chrome Dev Tools, showed an overall score of 32 points out of 100 on mobile devices (Test emulated Moto G4 | Slow 4G connection).
Thanks to the collaboration established with the internal team, the activity materialized in a total of 3 days of development at the end of which we provided the customer with a list of recommended interventions and examples of working code to be improved independently.

The final analysis, carried out under the same conditions as the initial one, following the implementation of the code examples as provided, shows an improvement in the overall score of more than 100%, going from 32 to 67 out of 100.
As for the other parameters, we summarize the differences in the table below, keeping in mind that the lower the value of each, the better .
| FCP | YES | LCP | TTI | TBT | CLS | |
| Before | 2.4s | 11.5s | 14.1s | 21.3s | 900ms | 0 |
| After | 1.4s | 4.9s | 6.4s | 8.3s | 110ms | 0.017 |
| improvement | -41% | -61% | -55% | -61% | -80% | - |
Although there is certainly still room for improvement, we believed together with the client that the results were already satisfactory given the sophistication of the technical solutions that the e-commerce is equipped with, postponing any further optimizations to the future.



